How to Find Colour Codes using Chrome Colour Picker
Note: This post may contain affiliate links; I may earn a commission (at no extra cost to you) if you make a purchase via my links. See my disclosure for more info.

I’m sure you’ll agree that a great colour scheme can go a long way to make your design stand out from the crowd. Here we’ll show you how to use Chrome’s Colour Picker Extension tools to find the hex codes and more of colours you love.
Colours can bring about all sorts of emotions with the viewer and is often the most immediate thing that you can use to create a good impression. But where do you get your inspiration from for an awesome colour scheme? Well, from the internet of course.
So, if a particular website’s colour scheme catches your eye, how do you find out the colour they’re using?
Well, you could inspect the element using the DevTools and get the hex code of the background colour or font colour, but what if the colour you’re thinking of using is part of the logo that’s a JPEG?
You can use an eyedropper tool. In fact, there are over 30 eye droppers to choose from. Chrome being the most reliable browser out there, provides some dependable tools for such a situation. With an eyedropper tool, you can select anywhere on your computer screen and find the hex code of the colour you’re interested in with a single click.
Table of Contents
Transform Your Website’s Look with Professional Design Services
Best Colour Picker Chrome Extensions
A good colour picker should let you easily see the hex code of any colour on a website and even choose how you want to organise your selections. Here is a list of the best Chrome extensions to identify the exact colour on your screen.
1. ColorZilla

If you want a quick and straightforward way to pick colours on your screen, use ColorZilla.
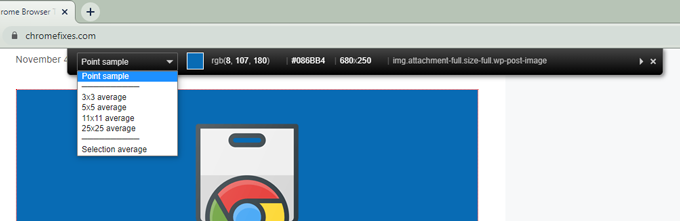
ColorZilla is one of the most popular colour pickers available for Chrome. When you install the extension, the symbol appears in your extension tab. You can click the extension icon to enable the colour picker quickly. Then, hover above any colour you want to note and click to finalise it.
You can see which colour you are about to select in a pop-up panel in real-time. The panel also shows you the RGB values and the Hex colour code. You can also set the sample size from point sample to 25*25 pixels. Or, you can create a custom area to choose an average colour.
Besides that, the tool saves your colour history in a palette for you to recall later. Another feature I liked about this extension is the Webpage Color Analyzer. It shows you the CSS colour theme of the currently opened website on your tab.
In a nutshell, ColorZilla has all the functionalities you can expect from a colour picker. You can also create a shortcut key combination to launch the extension quickly.
2. ColorPick Eyedropper

ColorPick Eyedropper is another similar colour identifying extension.
The tool creates an icon in the extension bar after installation. You can activate the extension by clicking on the icon. After that, a pop-up window appears with colour related information. Meanwhile, your cursor changes into a plus symbol to locate the pixels. A zoomed-in and pixelated view of the area under the cursor always follows your movement throughout the window.
One advantage of using this tool is you can sample as many colours as you want in a single go. Yes, the tools don’t close after selecting one colour. Instead, it shows the colour value in a box. Then, you can click anywhere on the window to take another sample. Simply hit escape or the close button on the pop-up to end the colour picking mode.
The pop-up changes its colour to the one you selected. There are three icons on the pop-up window, which are History, Options, and Close. The History and Options button takes you to another extension page consisting of all the essential information about your chosen colour. Here, you can select and tinker with the sampled colours.
There isn’t any downside to this tool. However, some users might find the user interface a little unappealing. Other than that, ColorPick Eyedropper is easy to use and has some great features that can come in handy.
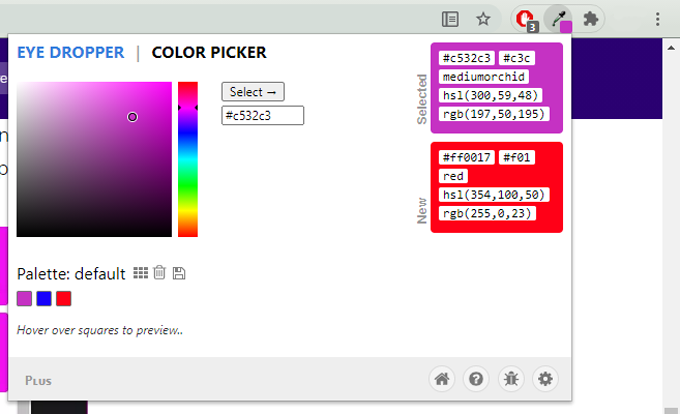
3. Eye Dropper

Another minimal colour identifying extension for Chrome is Eye Dropper.
This tool is simple and straightforward to use. After installation, you have to click on the Eye Dropper icon to open the tool window. Here, select the “Pick colour from web page” option to activate the picker. You can also use the keyboard shortcut “Alt+P” instead.
When the selector is activated, you can see a small window at the bottom of your screen. It shows the colour you are hovering above before you click to select it. You can then look for the details by clicking the extension icon again. Here you will also find all the previously selected colours in the history section. Tweak and play with them to achieve your preferred shade.
The tool has a straightforward working with no extra features. It’s simple but does everything a colour picker tool needs to do. Still, if quirky features excite you, you can export all the colour codes from a palette in a “.csv” file!
4. Color by Fardos

Color by Fardos is a minimal colour picker extension for Chrome. You have to create an account if you want to save the history of picked colours.
After installing the extension, the icon appears on the extension tab. Click on the icon when you want to sample a colour and select the eyedropper option from the pop-up.
Your cursor will then turn into a plus symbol, and a zoomed version of the area you are hovering above would follow the cursor. You can take as many samples as you want to in a single go. The extension will record and show all the information in a pop-up window.
Additionally, the tool provides CSS codes for some fascinating colour gradients in the extension menu. You also get different colour combinations like the tints, complementary, triadic, and more colours associated with the selected one.
The user interface of this extension makes it a great colour picker extension, although it does’t have as many capabilities as other extensions, it does its job pretty well.
Maximise Your Online Impact
Turn your website into a powerhouse of engagement and conversion with our expert design and SEO services.
How to Use Chrome’s Hidden Colour Picker
For those of you who like to delve deeper, as I mentioned earlier, Chrome has some quality features that can be accessed via the DevTools – no extensions needed. It includes a hidden colour picker that gives you the Hex code for any colour you want to sample. Let’s see how to do that. (If you’re happy with simple, stick to one of the extension tools above).
Step 1. Open developer tools
The developer tools are where you’ll find the technical details of web page elements. You can do any of the following methods to open the developer tools.
- Go to Menu (click on the 3 dots top right of your browser window) > More Tools > Developer Tools.
- Press “Ctrl+Shift+C” or “CMD+Shift+C” for Mac.
- Right-click and select “Inspect”.
Step 2. Find one colour element
When you go into the developer tools, make sure you are in the elements panel. You will ping the Styles panel open in the right hand window.
Click on the main body code. Then look for a colour element in the Styles section. I like to go with the “background-colour” since it is easy to view the colour we choose in a bigger space. If you can’t immediately see a colour element click CMD+F and type ‘color’.

Step 3. Click on the colour
Click on the square symbol with colour in it to open the colour panel. You can see an eyedropper tool there. Usually, the eyedropper is active by default. However, you can look if the eyedropper is in blue to confirm. If not, click on it to activate the tool.
Then, hover above any element you want to sample. The eyedropper cursor shows a zoomed-in view of the component. After selecting the colour, you can note its Hex code, RGB value, and HSL value from the colour panel.
Summary
Knowing the exact value of a colour can help when coming up with your own brand colours or social media graphics. We discussed some useful extensions and a built-in method to discover an element’s colour code from the Chrome browser.
If you are confused by all the DevTools talk, stick to a simple extension. I found ColorZilla to be the best colour picker extension for Chrome. Have fun playing with these tools. Let me know which are your favourite colours.
Looking for more than just the perfect colour? Discover how my web design services can bring your brand’s vision to life.